In Silverlight 2 Beta i was Big Problem To bind Data with treeview checkbox but its will become Very easy in Silverlight 3 Silverlight 3 Add new Property Called TreeViewItemCheckBox So Try this tutial
1 new project and Create Silverlight Application Call mysite
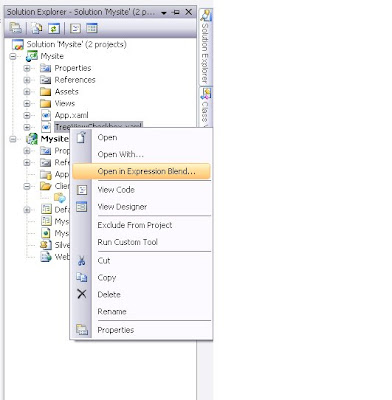
2 go Solution Explorer and right Click on page.xaml
3 Selcet Treeview Control from asset 
4 and Drow treeview on Canvus AND NAMED TvCheckbox save 
5 add New Class and named TreeViewDataSource and inherit INotifyPropertyChanged past this code in it
6 add this namespace to to XAML code
xmlns:controlsToolkit="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Toolkit" 6
back to Visaul Studio and go page.cs file add code this code on page load event
Try it Live
Download Source Code
thank
i hope its will helps you
by :Usama Wahab Khan
Silverlight Checkbox is Checked in TreeView
Friday, December 25, 2009
Posted by Usama Wahab Khan at 11:02 PM
Labels: Silverlight
Subscribe to:
Post Comments (Atom)















3 comments:
Usama
That's a great help!
Thanks.
Ian
Thanks for posting this, I was starting to panic when I saw "silverlight" on computer - had no idea what it was until I searched the net! Regards, James
Thanks for this info Usama. Now feel a little more confident about using Silverlight.
peter
Post a Comment