: MASTER PAGES
PART NO. 1
- Go to Start > All Programs > Microsoft Visual Studio > Microsoft Visual Studio
- Click File | New | Web Site
- From New Web Site Dialog Box select Empty Web Site, set Location to File System and set appropriate location by clicking the Browse Button, set Language to your preferred programming Language.
- Name the Web Site EVOLUTIONPortal.
- Open Solution Explorer, right click EVOLUTIONPortal, click Add New Item… select Master Page.
- Name the Master Page as EVOLUTIONCompanyMasterPage.master. Click Add
- Switch to Source View of EVOLUTIONCompanyMasterPage.master file.
- Delete any thing that is written between <form id="form1" runat="server"> and form>
- Type the following lines
<table width="100%">
<tr>
<td colspan="2" align="center">
EVOLUTION HOME PAGEtd>
tr>
<tr>
<td style="width:15%" valign="top">
td>
<td style="width:85%" valign="top">
<asp:contentplaceholder id="ContentPlaceHolder1" runat="server">
asp:contentplaceholder>
td>
tr>
<tr>
<td colspan="2"> Copy Right Goes Here.
td>
tr>
table> - Switch to Design View click the second row, first column and drop TreeView Control from Toolbox>Navigation Section. Name the treeview1 as EVOLUTIONTree
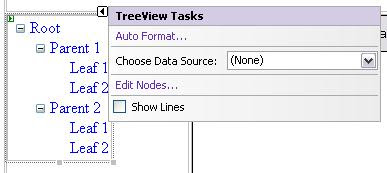
- Click Smart Tag to popup TreeView Tasks dialog box.

- Click Edit Nodes…
- From the Tree View Editor click “Add a root node”.
- You should configure your Tree View as follows

- Right click EVOLUTIONPortal in Solution Explorer and click Add New Item…
- Select Master Page, name it DotNetCourses.master and click Add.
- Delete everything that is written inside <form id="form1" runat="server"> and form>
- Open EVOLUTIONCompanyMasterPage.master in source section. Copy every thing that is written in between <form id="form1" runat="server"> and form>.
- Open DotNetCourses.master page in source view and paste the data that you just copied inside form section.
- Switch to Design View and replace EVOLUTION HOME PAGE with EVOLUTION DOTNET COURSES PAGE.
- Create similar master pages for Project Management Courses and Database Courses and name them Management.master and databaseCourses.master respectively.
PART NO. 2
1. Right Click EVOLUTIONPortal, click Add New Item… select Web Form and name it Home.aspx. Make sure Select master page check box is already checked, if not, check it and click Add.
2. Select EVOLUTIONCompanyMasterPage.master from Select a Master Page Dialog box.
3. Create more pages with the names dotNet.aspx, Management.aspx and database.aspx and link them to DotNetCourses.master, Management.master and databaseCourses.master respectively.
4. Open Home.aspx page in Source View and type the following in the Content Section
<p>
This is the content section of Home Page which is .aspx page which is using EVOLUTIONCompanyMasterPage.master page.
This site links you to all the sections and introduces you to EVOLUTION Courses like <a href="dotNet.aspx"> Dot Net Coursesa> , <a href="Management.aspx"> Management Coursesa> and <a href="database.aspx"> Database Coursesa>.
p>
<p>This site also introduces the <a href="Home.aspx">teachersa> that teaches at EVOLUTION.p>
5. Repeat Step No. 4 for other .aspx pages but write different contents in all of them. For example in dotNet.aspx write the following
<p>
This is the content section of DotNet Courses Page which is .aspx page which is using DotNetCourses.master page.
This page links you to all the courses offered in EVOLUTION and provides you the list of topics in each course offered. EVOLUTION is offered <a href="dotNet.aspx"> Dot Net FrameWorka> , <a href="Management.aspx"> Web Toolsa> and <a href="database.aspx"> Windows Communication Foundationa> to name a few.
p>
<p>This site also introduces the <a href="Home.aspx">teachersa> that teaches at EVOLUTION.p>
6. Use your imagination to fill up other .aspx pages.
7. Notice that up till here, we have created all master pages, root pages for each section. Now we need to repeat the process of linking all these pages will treeView controls in every master page.
8. Open EVOLUTIONCompanyMasterPage.master, select Evolutiontree and set its ExpandDepth property to 0.
9. Now link every root page to each root node in Evolutiontree TreeView Control. Click Smart Tag of TreeView Control, click Edit Nodes… link, click Home and set its NavigateUrl property to Home.aspx by clicking the button just appeared against NavigateUrl Property.
10. Bind other root nodes (DotNet Courses, Project Management Courses, Database Courses) to their respective root (.aspx) pages.
11. Repeat step 8 to 10 for other (.master) pages.
12. Open Home.aspx page and write the following code inside the Page_Load Event
TreeView tv = (TreeView)Page.Master.FindControl("Evolutiontree");
tv.Nodes[0].Selected = true;
tv.Nodes[0].ExpandAll();
13. Open dotNet.aspx, Management.aspx and database.aspx pages and paste the same code but every time change the number to its next value.
14. Create the rest of the required pages and make sure they link to each other properly. Also open dotnet.aspx page and now fix the links of Dot Net FrameWork, Web Tools and Windows Communication Foundation.















0 comments:
Post a Comment