SharePoint 2013 Search PDF Result Type with Previw in Browser
Friday, December 14, 2012
Posted by Usama Wahab Khan at 8:28 AM 0 comments
Labels: SharePoint 2013, SharePoint designer, SharePoint Search
SharePoint 2013 Apps VS WebParts for Developers
Saturday, December 8, 2012
Difference between WebPart and SharePoint App.
Posted by Usama Wahab Khan at 9:13 AM 1 comments
Labels: SharePoint 2013, SharePoint Apps
Microsoft Technical Communities has been Approved "Dev Saturday UAE"
Tuesday, November 27, 2012
Congratulation ALL MEMEBER OF "Dev Saturday UAE"! Microsoft Technical Communities(MSTC) has been Approved "Dev Saturday UAE" as officail UserGroup and Microsoft Technical Communitiy in UAE. FOR THANK YOU Microsoft Technical Communities Team AND Microsoft Gulf. We are Planing our next meet up very soon Please Join Us.
https://www.facebook.com/groups/254601744660754/
Posted by Usama Wahab Khan at 4:41 AM 0 comments
Labels: Dev Saturday UAE, Usama wahab khana
Programming in HTML5 with JavaScript and CSS3 Exam 70-480:
Sunday, November 18, 2012
By the Grace of ALMIGHTY ALLAH ALLHAUDLLIYA I PASSED MCTS FOR
Exam 70-480: Programming in HTML5 with JavaScript and CSS3
Posted by Usama Wahab Khan at 12:09 AM 2 comments
Labels: Usama wahab khana
Cool tool for FBA Management in SharePoint 2010
Wednesday, November 7, 2012
A forms based authentication pack for SharePoint 2010. It includes web parts for registering users, changing passwords and password recovery. It includes tools for managing users and roles and for approving registrations. This is a port of the CKS Forms Based Authentication Solution for SharePoint 2007
Features
User Management page allows you to Create, Edit, Delete and Search for users. Allows for password reset and user unlocking. Users can be assigned to SharePoint Groups or Roles.
Role Management page allows roles to be created and deleted.
Built in Change Password page and menu item.
Optionally review and moderate new membership requests.
Web parts can be completely customized using HTML templates. Simple customizations can be done with the web part properties.
User emails can be completely customized using XSLT templates.
Password Recovery web part allows look-ups by both username and email address.
Membership Request web part includes optional CAPTCHA, optional auto generate password, optional login registered user.
Posted by Usama Wahab Khan at 3:57 AM 0 comments
Labels: FBA, Share Point, SharePoint 2010
Update people field in List SharePoint 2010
Sunday, October 7, 2012
using(SPSite mainsite=new SPSite("SPContext.Current.Site.Url"))
{
using(SPWeb mainweb = site.OpenWeb())
{
//Custom List Name
SPList list = mainweb.Lists["MyList"];
// Add new listItem
SPListItem item = list .AddItem();
// UserID with domain
SPUser user = web.AllUsers["SharePoint\\Usama"];
item["Person"] = user;
item.Update();
}
}
:)
Posted by Usama Wahab Khan at 11:26 PM 0 comments
Labels: SharePoint 2010
Create SharePoint 2013 Workflow Loop By Using SharePoint 2013 designer Preview
One the Major Enhancements in SharePoint 2013 Workflows is availability of "Loop"s is in SharePoint Actions. now loop are fully integrated in workflow actions. there is two type of loops. "Loop n Times" and Loop with conditions. this new feature is available with SharePoint 2013 Workflows You can create directly loop based workflow by using SharePoint designer 2013 preview with different actions. here i am showing one basic example how you can create loop in workflows by using SharePoint 2013.
before start this
Set up and configure SharePoint 2013 Workflow Manager
- Installing and configuring workflow for SharePoint Server 2013
-
Open SPD2013 Preview Click on List & libraries>Select any existing list or Create new List.
Click on List Workflow button in ribbon. It will open one Popup.Fill Workflow Name and description and Select SharePoint 2013 Workflow form dropdown. if in caseyou only see the SharePoint 2010 Workflow kindly check. did you Install and configure workflow in SharePoint Server 2013. because SharePoint 2013 Workflow is based on Azure workflows.In side the Ribbon you will see one yellow to Add loop to your workflow.here i am create Initiation form Parameters for Loop Count.set the by default ValueClick on Yellow spot in ribbon and select loop n timers. set parameters.Set send email Action in side the loop.Add Email Address that mail to be send.create message for email.Click Loop Yellow button in Ribbon. and select loop n ConditionCreate another Initiation form Parameters.Set Parameter and with loop values and set condition equal to not equal and hard code 10 value for comparisonSave and PublishAssess your Site from Browser and navigate to that list create one Item andclick on workflowdouble Click on your created worflow.fill Parameters in Initiation form and Click on Start ButtonGo back and list Workflow setting pageGo to SharePoint Workflow History. you will see updates that done in loop.check you Main Box for emails.By Usama Wahab Khanthank you
Posted by Usama Wahab Khan at 1:13 AM 0 comments
Labels: SharePoint 2013, SharePoint designer, Workflow
Enhancements in SharePoint 2013 Workflows.
Saturday, October 6, 2012
I was Deep Diving in SharePoint 2013 Workflow. Find So many new things in SP2013 like new architect. this time workflow is not running in side the SharePoint. its working with azure workflow. new important Enhancements which area really great.
- finally Loop is fully integrated actions.
- new Feature called "Workflow Stages" for SPD Preview 2013 no need to create state Machine workflow .
- new Actions like "Start a Task Process","Assign a task" .
- "Call Web Service" Action use data from web-service in workflow.
- new Variables types like "Dictionary Type Variables" for an array.
- absence of Design View in SharePoint 2013.
- Visual Studio 2012 workflow project type support;
- Support for creating custom actions.
- Based On Windows Workflow 4.0.
New Actions in SP2013 WorkflowAction Description Assign a Task Assigns a single workflow task to a user or group. Start a Task Process Initiates execution of a task process. Go to This Stage Specifies the next stage in a workflow to which flow control should be handed. Call HTTP Web Service Functions as a method call to a Representational State Transfer (REST) endpoint. Start a List Workflow Starts a list-scoped workflow. Start a Site Workflow Starts a site-scoped workflow. Build DynamicValue Creates a new variable of type DynamicValue. Get Property from DynamicValue Retrieves a property value from a specified variable of type DynamicValue. Count Items in DynamicValue Returns the number of rows in a variable of type DynamicValue. Trim String Removes all leading and trailing white-space characters from the current string. Find Substring in String Returns 1-based index of the first occurrence of one or more characters, or the first occurrence of a string, within a string. Replace Substring in String Returns a new string in which all occurrences of a specified character or string are replaced with another specified character or string. Translate Document Functions as a wrapper around the HTTP activity that calls the synchronous translation API. You must configure a Machine Translation Service Application for the SharePoint site on which you run the workflow. Set Workflow Status Updates workflow status as specified in message string. Create a Project from Current Item [Microsoft Project] Creates a Project Server project based on the current item. Set the current project stage status to this value [Microsoft Project] Sets the two status fields within the current stage of the project. Set the status field in the idea list item to this value [Microsoft Project] Updates the status field of the original SharePoint list item. Wait for Project Event [Microsoft Project] Pauses the current instance of the workflow to await a specified Project event: Project checked in, Project committed, Project submitted. Set this field in the project to this value [Microsoft Project] Sets the value for th
but i am really enjoy allot. with these new tools. on every step its feel like when you get new toy in my childhood.
Posted by Usama Wahab Khan at 5:08 PM 0 comments
Labels: Share Point, SharePoint 2013, Workflow
Microsoft Announces new Certifications for SharePoint 2013
Wednesday, October 3, 2012
Exam 331 Core Solutions of Microsoft SharePoint Server 2013
Skills
Design a SharePoint Topology (Read )
Exam 70-332: Advanced Solutions of Microsoft SharePoint Server 2013
Skills
http://www.microsoft.com/learning/en/us/Course.aspx?ID=40028A&Locale=en-us
More Info
http://www.microsoft.com/learning/en/us/certification/cert-sharepoint-server.aspx#
Posted by Usama Wahab Khan at 12:01 PM 3 comments
Labels: Share Point, SharePoint 2013
Create App By using Napa Office 365 Development Tool. Complete Step by Step
Tuesday, October 2, 2012
basic operations using the JavaScript client object model in SharePoint 2013 Preview. Create,Delete Items.
Napa
The “Napa” Office 365 Development Tools make it easy to start building apps for Office and SharePoint without leaving your browser or installing software. Just add the “Napa” Office 365 Development Tools app to your SharePoint Online Developer Site, launch it, and you will be ready to create your first app for Office or SharePoint.
When you are ready to leverage the powerful capabilities in Microsoft Visual Studio 2012, the “Napa” Office 365 Development Tools makes it easy to download your project, get the required software and continue developing your app for Office or SharePoint.
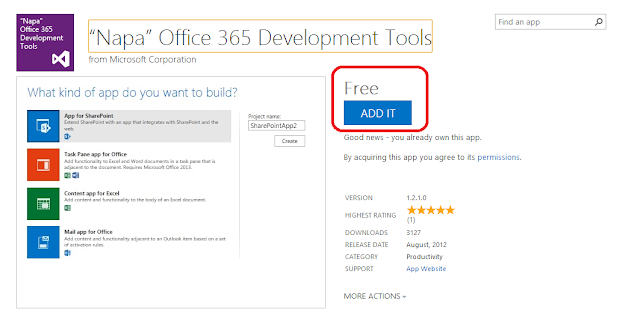
1. Goto SharePoint>Administration Center>Apps>Purchaes App
2. Search and Select Napa Office 365 App form SharePoint App store and Click on ADD IT button
Create Developer Site to enable NAPA APP FOR DEVELOPMENT FEATURE
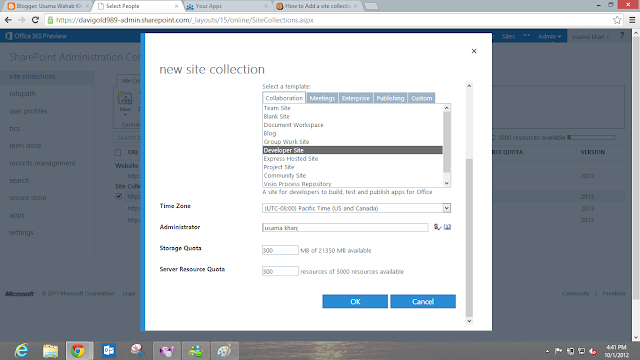
4.Go back to SharePoint Administration Center then Click on Site Collection on left Menu .then Add new Site in as Private site.
SharePoint Administration >Site Collections>New>Private Site Collection
4. Select Developer Site Template form new site collection list. than fill basic info and Press OK button.

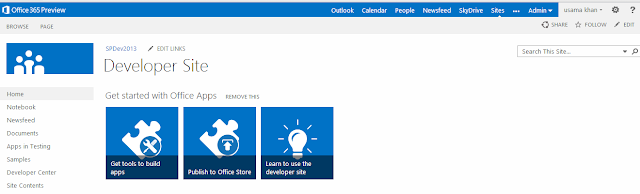
6.Once you Complete Creation of Site Collection you will see Develoepr site with new url in your site collection list then go to your developer site


Once you Click on Create button you will See Napa Console on browser.
Guide for Napa

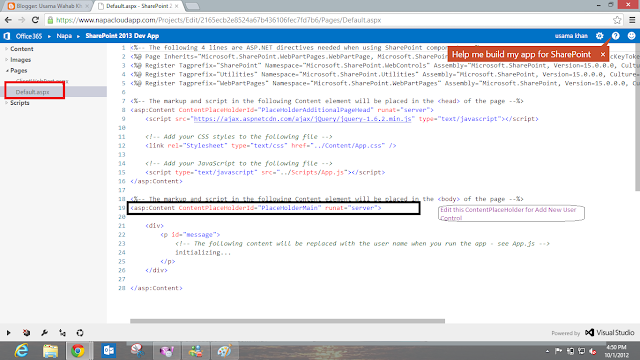
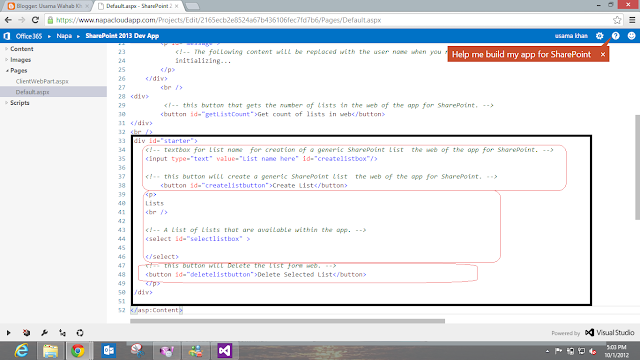
10.then on your left hand site panel you will see treeview. select Pages>Default.aspx and Modify the Content PlaceHolder called PlaceHolderMain with Following Code example (code file are give blow).
11.Add this Code under PlaceHolderMain ContentPlaceHolder

15.then on > Play Icon from bottom bar. and deploy and launch the App
16.if App will not open automatically kindly check your browser might block the popup window.
19 Add this Code under Selectionlistbox for Creating Items and Deleting them
20 Go to Script >App.js Again and add the following Code under the SharePointReady Fuction
End of the App.js file Add this Following code Step by Step
then Publish you app Again with Play icon on bottom it will upload and update your app again
Launch App Again
Test All Operation that you Create by Code
By Usama Wahab Khan
Posted by Usama Wahab Khan at 1:15 AM 4 comments
Labels: Napa, Office 365, SharePoint 2013
















































































